記事を書いた人

一番最初はh2を入れることが必須です。
一番最初にh2を入れることによってその前に「目次」が自動で付きます。したがって、必ず一番最初はh2にしてください。
また、h2を入れるときは必ず2つ入れてください。1つだけだと崩れます。汗
段落はh2、h3、h4まで対応しています。h2が大見出し(←これが目次になる)、h3は装飾ありのちょっと文字大きくし太字、h4は装飾なしで太字です
h3は中見出しに使います。
h3までは装飾が付きます。めぐりの用に作ったからh3はイロドリは装飾しなくてもよいかもしれませんな。
h4は小見出し使います
h4は小見出し使います
その他(ここもh4)
一応太字にも対応してんねん。.ctrl+Bで対応してな。
記事内にリンクを貼るとこんな感じになりまんねん。
そんならテキスト装飾以外の機能もご紹介しまひょか?
イロドリではめぐりのには搭載されていない様々な新機能が搭載されてまんねん。ほな惜しみなくここで一挙公開といきまひょか?
縦画像に対応!
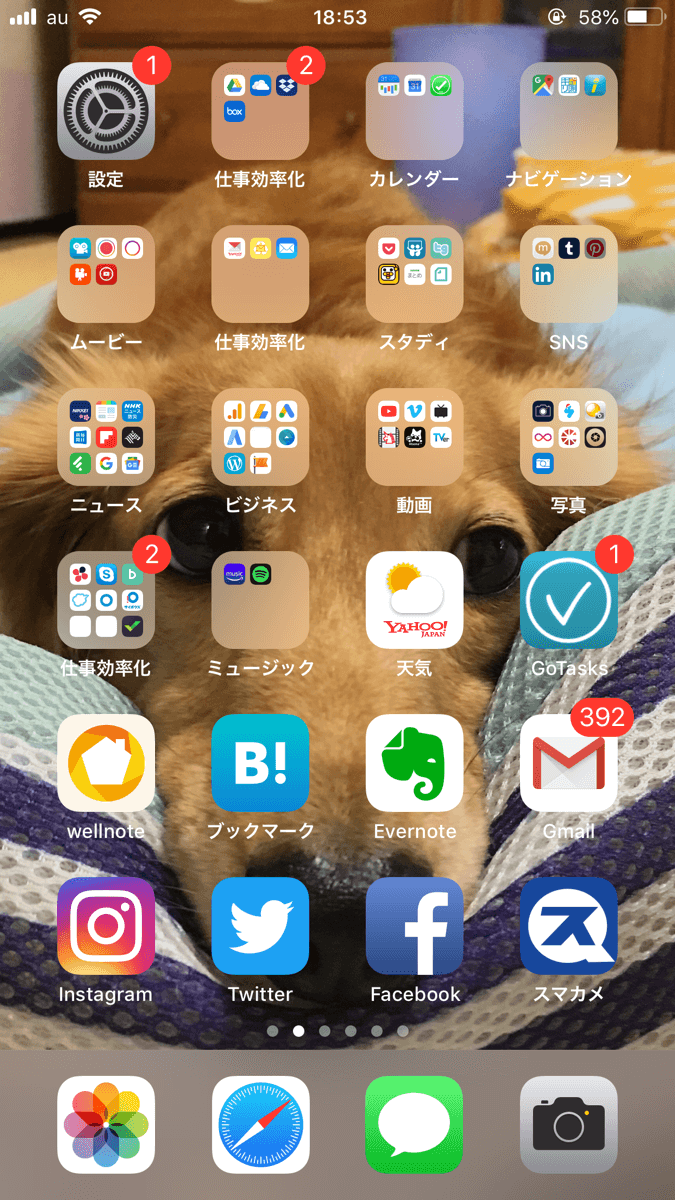
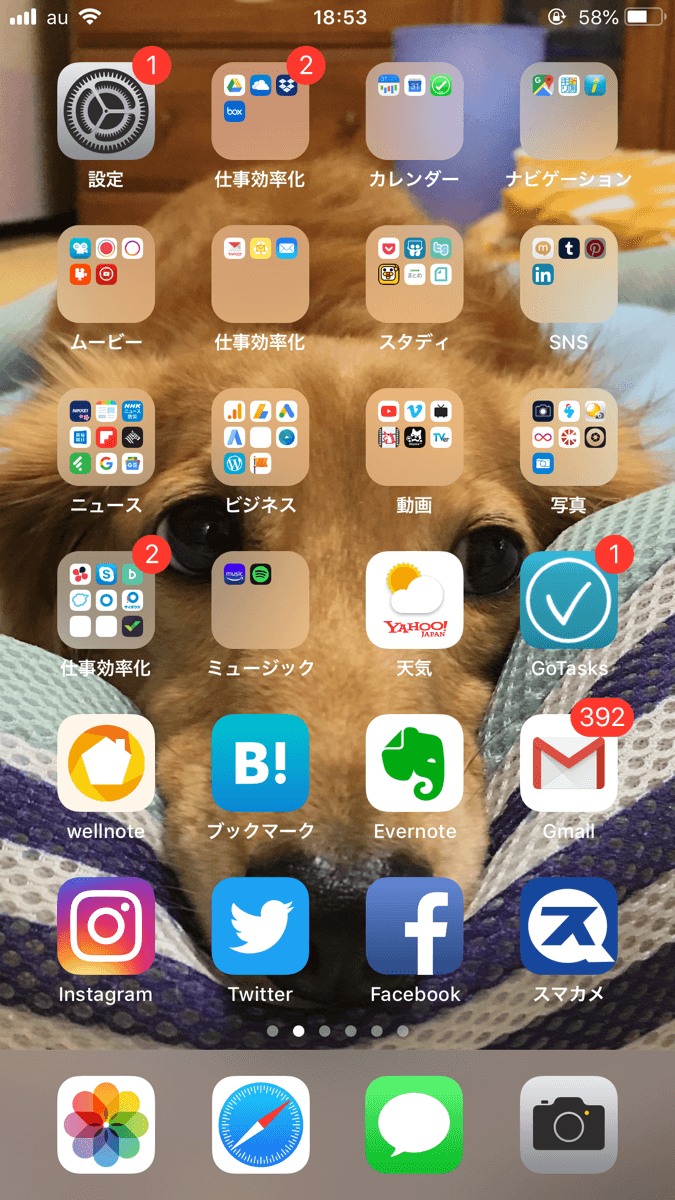
やっぱり画像ですよね。イロドリは縦画像が2枚続いた場合、横並びになるように工夫しています。
スマホのキャプチャが多く投稿される記事は、とにかく縦画像が多くなると思います。何も対応していないとトンデモなく縦に長ーい記事になってしまうので、ユーザービリティをあげるために横並びになるようにしております。まぁこんな感じにね。

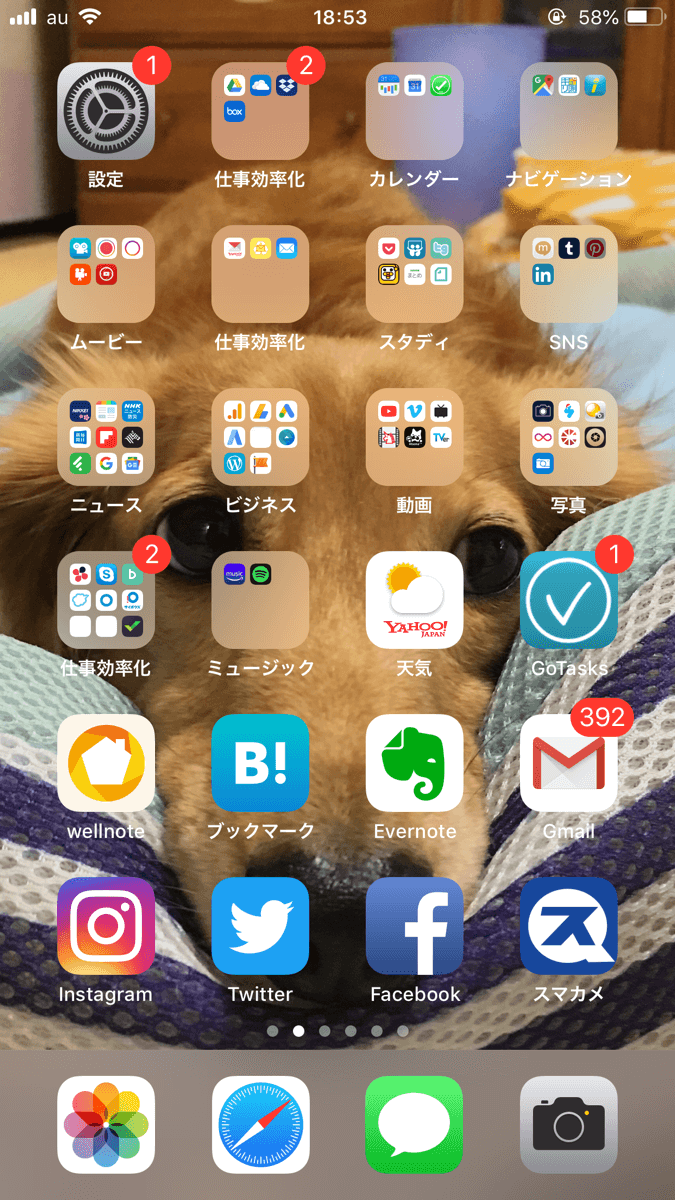
こんにちはこんばんわ妥当画像を編集したい。ここをこうすればいい感じになるはずなんだけどなー。

こんにちはこんばんわ妥当画像を編集したい。ここをこうすればいい感じになるはずなんだけどなー。
ここでコツがあってな、2枚同時に投稿するときは、画像と画像の間に改行は含めないでいただきたいねん。改行を含めるとなおかしくなってしまうねん。改行含めなくても編集画面でも崩れて表示されたりしないから安心してええと思うで。
あと見て分かる通り、画像にキャプションを入れられる機能つけたねん。やっぱり画像が何のどんな所に注目したほうがいいかキャプションとして記載したほうがユーザーにとってわかりやすいと思うねん。

ちなみに縦長の画像を1つだけ置くと、ちゃんとセンタリングされるから安心しぃや
1つだけの縦画像置くと、横幅は2つ並んだときと同じサイズでセンタリングされるように調整してるねん。縦画像を横幅いっぱいに表示してしまったら、とんでもなく大きい画像になってまうからな。センスないからちゃんと調整してるねん。
横画像のキャプションももちろん対応したで!
縦画像だけじゃなく、横画像にも対応させていただいたねん。横画像の場合は画像は横いっぱいに広がるから、小さい画像だと荒く表示されてしまうことに注意してな。

これが1000*800サイズの画像やで。スマホでも鮮明に映ってるやろ?

そしてこれが1000*500サイズの画像やで。横長の画像は最低横幅1000pxあればええと思うがな。
画像のサイズ
横が長い画像は横幅1200px、縦が長い画像が横幅700pxで作って欲しいねん。そうしないとスマホでみたときにせっかくの画像がボケてしまうねん。よろしく頼むな?
サイト内の各ページへのリンクの表示も変更したで
サイト内の各ページへのリンク中のは言葉で説明するの難しいから、実際にやってみて説明するな。
AdobeCCのファイルの保存場所をDドライブに変更する方法
↑これやで。こんな感じで表示ができるようになるんや。これが実装されたってことは直帰率抑えられるんやないかね?
記事を書いた人